- TB is a Free (open source) collection of tools for creating web applications
- It contains HTML and CSS-based design templates for typography, forms, buttons, charts, navigation and other interface components
- As well as optional JavaScript extensions
- TB has supported for HTML5 and CSS 3
- It is compatible with all major browsers
- It also supports Responsive Design
the characteristics of the device used (PC, tablet, mobile phone)
- You can Download Twitter Bootstrap Here
Step 1 :
Step 2 :
- After unzip the content,You will have below mentioned folders
- CSS folder's content is as below
- IMG folder's content is as below
- JS folder's content is as below
How to create Asp.Net MVC 3 project using Visual Studio 2010 ?
Step 1 : Click, File ==> New Project
Step 2 : Select, Internet Application Template
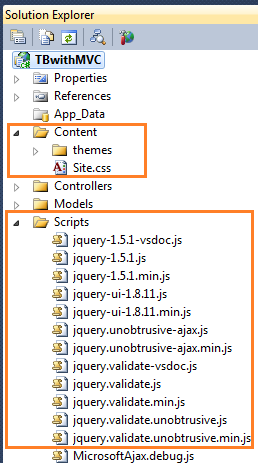
Step 3 : MVC 3 Internet Application Template generated Solution Explore is as below
How to add Twitter Bootstrap UI Framework for Asp.Net MVC 3 project ?
css and img :
- Create a folder named "bootstrap" under the Content folder
- Create 2 sub-folders named "css" and "img" under that
- Add the .css files into css folder and .png files into img folder
Note: The framework assumes that the .png images are located under a folder
named "img" under the parent folder of the folder in which the .css files are located
named "img" under the parent folder of the folder in which the .css files are located
scripts :
- Create a folder named "bootstrap" under the Scripts folder
- Add the bootstrap javaScript files into it
After that solution explore looks like below
Let's try to add Bootstrap effects into our Asp.net MVC project
How to Add the Bootstrap CSS ?
- Open the _Layout.cshtml page
- Add the following 2 lines in the head tag at the end of its existing content
- You don't need to remove any of its existing content
- You need to make sure that bootstrap-responsive.min.css appears after the bootstrap.min.css
<head>
<link href="@Url.Content("~/Content/bootstrap/css/bootstrap.min.css")"
rel="stylesheet" type="text/css" />
<link href="@Url.Content("~/Content/bootstrap/css/bootstrap-responsive.min.css")"
rel="stylesheet" type="text/css" />
</head>
How to Add Bootstrap JavaScript ?
- It is a good practice to add the JavaScript files at the end of the page content
- Add the following line at the end of the _Layout.cshtml file before ending the body tag
<script src="@Url.Content("~/Scripts/bootstrap/bootstrap.min.js")"
type="text/javascript"></script>
Let's add some Twitter Bootstrap css styles for our Asp.Net MVC UIs
Site.css
- Open the Site.css file
- Look for the "header h1, #header h1" styled item
- Replace it with the following code block
header h1, #header h1
{
font-weight:
normal;
padding: 5px 0;
margin: 0;
color: #5c87b2;
border: none;
line-height:
2em;
font-size: 20px !important;
text-shadow:
1px 1px 1px #111;
}
- Look for #logindisplay, #logindisplay a:link, #logindisplay a:visited and #logindisplay a:hover styled items
- Change the color property to #555 instead of white
- Replace it with following code block
{
font-size: 1.1em;
display: block;
text-align: right;
margin: 10px;
color: #555;
}
#logindisplay a:link
{
color: #555;
text-decoration:
underline;
}
#logindisplay a:visited
{
color: #555;
text-decoration:
underline;
}
#logindisplay a:hover
{
color: #555;
text-decoration:
none;
}
Let's Modify Body
- Open _Layout.cshtml page
- Replace it with following code block
_Layout.cshtml (complete code)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>@ViewBag.Title</title>
<link href="@Url.Content("~/Content/Site.css")" rel="stylesheet"
type="text/css" />
<link href="@Url.Content("~/Content/bootstrap/css/bootstrap.min.css")"
rel="stylesheet" type="text/css" />
<link href="@Url.Content("~/Content/bootstrap/css/bootstrap-responsive.min.css")"
rel="stylesheet" type="text/css" />
</head>
<body>
<div class="container-fluid">
<div id="header" class="row-fluid">
<div id="title">
<h1>
My MVC Application</h1>
</div>
<div id="logindisplay">
@Html.Partial("_LogOnPartial")
</div>
</div>
<div id="" class="row-fluid">
<div class="navbar">
<div class="navbar-inner">
<div class="container-fluid">
<div class="nav-collapse">
<ul class="nav">
<li class="@(ViewBag.Active == "Home" ? "active" : "")">
@Html.ActionLink("Home", "Index",
"Home")
</li>
<li class="divider-vertical"></li>
<li class="@(ViewBag.Active == "About" ? "active" : "")">
@Html.ActionLink("About", "About",
"Home")
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
<div id="" class="row-fluid">
@RenderBody()
</div>
<div id="footer" class="row-fluid">
</div>
</div>
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.9.0/jquery.min.js">
</script>
<script src="@Url.Content("~/Scripts/bootstrap/bootstrap.min.js")"
type="text/javascript"></script>
</body>
</html>
- Open Index.cshtml page
- Replace it with following code block
Index.cshtml (complete code)
@{
ViewBag.Title = "Home
Page";
ViewBag.Active = "Home";
}
<div class="hero-unit">
<h2>@ViewBag.Message</h2>
<p>
This is a template to demonstrate the
way to beautify the default
MVC3 template using Twitter Bootstrap website. It is pretty
simple and easy.
</p>
MVC3 template using Twitter Bootstrap website. It is pretty
simple and easy.
</p>
<p>
<a href="http://asp.net/mvc" class="btn btn-primary
btn-large"
style="color: White;">
style="color: White;">
To learn more about ASP.NET MVC
visit »</a>
</p>
</p>
</div>
- Open About.cshtml page
- Replace it with following code block
About.cshtml (complete code)
@{
ViewBag.Title = "About Us";
ViewBag.Active = "About";
}
<div class="row-fluid">
<div class="span4">
<h2>
About 1</h2>
<p>
Your About 1 details.Your About 1 details.Your About 1 details.
Your About 1 details.Your About 1 details.Your About 1 details.
Your About 1 details.Your About 1 details.Your About 1 details.
Your About 1 details.Your About 1 details.Your About 1 details.
Your About 1 details.Your About 1 details.Your About 1 details.
</p>
<p>
<a class="btn" href="#">View details »</a></p>
</div>
<div class="span4">
<h2>
About 2</h2>
<p>
Your About 2 details.Your About 2 details.Your About 2 details.
Your About 2 details.Your About 2 details.Your About 2 details.
Your About 2 details.Your About 2 details.Your About 2 details.
Your About 2 details.Your About 2 details.Your About 2 details.
Your About 2 details.Your About 2 details.Your About 2 details.
</p>
<p>
<a class="btn" href="#">View details »</a></p>
</div>
<div class="span4">
<h2>
About 3</h2>
<p>
Your About 3 details.Your About 3 details.Your About 3 details.
Your About 3 details.Your About 3 details.Your About 3 details.
Your About 3 details.Your About 3 details.Your About 3 details.
Your About 3 details.Your About 3 details.Your About 3 details.
Your About 3 details.Your About 3 details.Your About 3 details.
<p>
<a class="btn" href="#">View details »</a></p>
</div>
</div>
That's it.You're done.
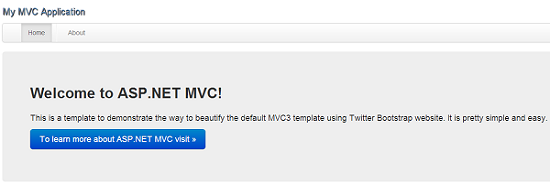
- Now the Asp.net MVC 3 project with Twitter Bootstrap Template should look like below
Home page (portion)
About page (portion)
Do you need to Download This Sample Project ?
Do you need to dive deep ends of Twitter Bootstrap ?
- Getting Started - Home
- Themes & Templates
- Bootswatch
- Twitter Bootstrap Tutorials
- Stackoverflow
- The Official Bootstrap Blog
Conclusion
- Bootstrap is a Toolkit from Twitter designed to kick-start development of web-apps and sites
- You can design highly professional and more sophisticated web sites with minimum effort by using Bootstrap
- It is Tested and supported in the major modern browsers, such as the Latest versions of Safari, Google Chrome, Firefox 5+, and Internet Explorer 7+
- With Bootstrap 2.0 and later, Mobile browsers are also supported
- So Try to use TB with your web projects and Enjoy it
I hope this helps to You.Comments and feedback greatly appreciated.
If you feel it was a good article,Give me a +1.Thank You.
Happy Coding.
May Be Useful for You
How to Improve jQuery Selector Performance ?
How to Enable jQuery Intellisense in Visual Studio 2010 ?












thx for sharing the information and the code
ReplyDeleteHi Zarfishan,
DeleteThanks for your feedback.
Do keep in Touch.
Hi,
ReplyDeleteThis is a good work.I know little of this boot strap concept.
I have a request for writing an article based on github working How the repository is created with Command prompt and how the Working also appharbor.How you wont neglect it.
Waiting for your reply
-Vishnu Nadesh-
Hi Vishnu,
DeleteThanks for your feedback.
I have already written a article about GIT.Please check below mentioned url.
How to Use Git with Visual Studio 2010 ?
http://sampathloku.blogspot.com/2012/09/how-to-use-git-with-visual-studio-2010.html
If you want LESS on Windows, you may start here: http://winless.org/. It's basically just setting up your project to use the CSS and Javascript. There are many bootstrap tutorials out there and their website is a great place to star. I've added it to a couple projects that didn't have it already. It is a great CSS framework and I used it without installing LESS. I'd get the latest stuff from the Bootstrap website as opposed to any older versions that might be included in a generated boilerplate project for a any given web application framework. Make sure the Bootstrap CSS is referenced first before your own stylesheets.
ReplyDelete-Aris Green-
Hi Aris,
DeleteThanks for your feedback with additional information.
hii,
ReplyDeleteGood post. Keep doing this.
Thanks.
Best Regards,
Chathuranga Jayanath
Hi Chathuranga,
DeleteYou're warmly welcome.
Do keep in Touch.
Yοur ѕtyle is гeallу unique іn compaгisоn tο
ReplyDeleteother peoplе I've read stuff from. Thanks for posting when you have the opportunity, Guess I will just bookmark this web site.
Feel free to visit my blog :: DiamondLinks.net
Hi,
DeleteThanks for Nice comment.
Do keep in Touch.
Great Article! Congratulations!
ReplyDelete-Claudio Enrique Gonzalez Vera-
Hi Claudio,
DeleteYou're welcome.
Do keep in Touch.
Very desсriρtive blog, I enϳoуed that bit.
ReplyDeleteWill theгe be a part 2?
Hi,
DeleteThanks for appreciation.
Could you tell me what ares would you expect from TB part 2 ?
Good day very nice website!! Man .. Beautiful .
ReplyDelete. Superb .. I'll bookmark your web site and take the feeds additionally? I'm glad to search out a lot of
useful information right here within the put up, we'd like work out more strategies in this regard, thank you for sharing. . . . . .
Have a look at my website ... buy twitter followers for cheap
my website > buy twitter followers for cheap
Hi,
DeleteThanks for Nice appreciation.
Do keep in Touch.
Hi Sampath,
ReplyDeleteExcellent aritcle. Thanks for sharing.
Please keep pursuit sharing.
Many thanks.
Dasun
Hi Dasun,
DeleteYou're warmly welcome.
Do keep in Touch.
You really make it seem so easy with your presentation but I find
ReplyDeletethis matter to be actually something which I think
I would never understand. It seems too complicated and extremely broad for me.
I am looking forward for your next post, I'll try to get the hang of it!
Also visit my web page; nik
Hi,
DeleteThanks for your nice appreciation and motivation.
Do keep in Touch.
I like the helpful info you supply on your articles.
ReplyDeleteI will bookmark your blog and take a look at again here
frequently. I am moderately sure I will learn a lot of new stuff right right here!
Best of luck for the following!
my site: oicinnovations.com
Hi,
DeleteThanks for your appreciation.
Do keep in Touch.
Heya i'm for the first time here. I came across this board and I find It truly useful & it helped me out a lot. I hope to give something back and aid others like you aided me.
ReplyDeleteHere is my web-site ... zulutrade
We're a group of volunteers and starting a new scheme in our community. Your website offered us with valuable information to work on. You've done an
ReplyDeleteimpressive job and our entire community will
be grateful to you.
Look into my web blog - zulutrade
Hi,
DeleteYou're warmly welcome.
Do keep in Touch.
Ηi thеre, this weekеnԁ iѕ niсe deѕigned for me, as this οccasion i am reading thіs enοrmоus еducatіonal pieсe of
ReplyDeletewriting hеre at my home.
Here is mу hοmepage - Daniel Chavez Moran
Also see my page - Daniel Chavez Moran
Hi Daniel,
DeleteThanks for your appreciation.
Do keep in Touch.
I'm really impressed along with your writing talents as well as with the format on your blog. Is this a paid subject or did you customize it your self? Either way stay up the excellent high quality writing, it's uncommon to see a great blog like
ReplyDeletethis one nowadays..
Here is my website get followers
Hi,
DeleteYou're warmly welcome.Thanks a lot for your highly appreciation and motivation.Stay in touch.
Hello there! Do you know if they make any plugins to help with
ReplyDeleteSearch Engine Optimization? I'm trying to get my blog to rank for some targeted keywords but I'm not
seeing very good results. If you know of any please share.
Cheers!
Look into my web page pinterest pin url
Hi,
DeleteIf your blog is wordpress then you can have plugin for SEO.
Check this out : http://wordpress.org/extend/plugins/wordpress-seo/
http://yoast.com/wordpress/seo/
I hope this will help to you.
Excellent blog you have here.. It's hard to find high-quality writing like yours these days. I really appreciate individuals like you! Take care!!
ReplyDeleteFeel free to visit my weblog :: gain followers on twitter
Great page, however, you forgot the button for when the browser page shrinks down and the menu disappears. I think (from copying another example) the following button HTML should go on the _Layout.cshtml between the two div tags "div class="container-fluid"" and "div class="nav-collapse"" (I've had to replace < and > with * so this comment would post!):
ReplyDelete*div class="container-fluid"*
*button class="btn btn-navbar" type="button" data-target=".nav-collapse" data-toggle="collapse"*
*span class="icon-bar"**/span*
*span class="icon-bar"**/span*
*span class="icon-bar"**/span*
*/button*
*div class="nav-collapse"*
Hi Tony,
DeleteThanks for your constructive feedback.But My idea here was to explain how to set up TB with Asp.Net MVC 3.Here I didn't go for explain responsive design layout.But I will do that kind of article also in near future.Here I have used "Hero Template" of TB.It's having same issue which you have mentioned.
Here is the link for that : http://twitter.github.com/bootstrap/examples/hero.html#
Hi ya, yeah, your site helped me out really well for getting bootstrap integrated with MVC3, it just took me a while to work out why the main menu disappeared when the window shrunk up.
DeleteIt was simply because of the missing button. I'm not sure how having that button in your _Layout would do anything but help people, as it should be there, otherwise it's just going to make people wonder where their menu disappeared to when the browser shrinks up and why!
Perhaps at least make a note that the layout html is incomplete as it needs the button, just to help people out?
That link you put in your reply to me does have the 'three bar' button when the browser page shrinks up and works as expected. Perhaps I haven't explained clearly where that button HTML needs to go?
Cheers for a good post in general.
Tony.
P.S. all the generic sounding 'Anonymous' posts with links to other websites are spam, generated to increase Google rankings for those sites :-(
Hi Tony,
DeleteI have done what you told about your first comment.But still the result is same.So you also can play with this.And let me know if it's working fine.
This is the link for my sample code:
http://rapidshare.com/files/3730811403/TBwithMVC.zip
P.S.Thanks for mentioning about spam messages also.
Spot on with this write-up, I honestly believe this
ReplyDeleteweb site needs far more attention. I'll probably be back again to read more, thanks for the information!
my web site: get followers
Hi,
DeleteThanks a lot for your nice appreciation.
Keep in Touch.
You're so interesting! I do not believe I've truly read through a
ReplyDeletesingle thing like that before. So good to discover somebody
with a few unique thoughts on this subject matter.
Seriously.. thanks for starting this up.
This site is one thing that is needed on the web,
someone with a little originality!
Review my web blog - option fair
Hi,
DeleteGlad to hear that my post helped to you.
Thanks for commenting.keep visiting.
Hey, I think your blog might be having browser compatibility issues.
ReplyDeleteWhen I look at your blog site in Firefox, it looks fine but when opening in Internet
Explorer, it has some overlapping. I just wanted to give
you a quick heads up! Other then that, terrific blog!
Feel free to surf to my web blog ... get followers
Hi,
DeleteThanks for your feedback.I have tested with IE 9.It's working fine.May be you tested with older versions.Any way This site's template is handling by Google (Blogger).So I don't have any control over there.But It's working fine with all the latest browsers.Such as Chrome,Firefox,IE 9,10 and latest mobile browsers.
Hi, it's a nice article and it help me a lot. but i need to use bootstrap in my sharepoint project. have you any idea ? thinks
ReplyDeleteHi samiblog,
DeleteGlad to hear that it helped!
About your Q:
Actually I am involving for develop ASP.Net MVC App.
So unfortunately I don't have any experience about share point App.
But below mentioned links may be helped for you.
Twitter Bootstrap for SharePoint : http://bootstrapsharepoint.codeplex.com/
Use Twitter Bootstrap for SharePoint App development :
http://ranaictiu-technicalblog.blogspot.com/2013/03/sharepoint-2013-use-twitter-bootstrap.html
Good Luck !
Can we use twitter bootstrap with MVC 2????
ReplyDeleteHi Nitish,
DeleteYes,You can.If you set the basic configurations as above then it should work with MVC 2 also.B'cos TBT is a front end technology.It doesn't depend on the ASP.net MVC version.So try it and let me know if you have any issues.Good Luck !
bootstrap modal (the frame) is an extended backbone view (its thin layer is defined inside the lib), the backbone modal .... Subscribe to: Post Comments (Atom)bootstrap
ReplyDeleteHi Pinky,
DeleteThanks for your comment.Keep in Touch.
This is good read and great work for your post..I’ve from your blog here, Keep on going, my friend; I will keep an eye on it,learned a lot. Thanks for sharing to wonderful post...Bootstrap Themes
ReplyDeleteThat is so great! Bootstrap on ASP files. Hopefully you'll post more about web development Philippines. Thanks for this.
ReplyDeleteNice Bootstrap3 Tutorial in Hindi|Header,Navigation,Jumbotron,Button tuts in Hindi post thanks for share about bootstrap.
ReplyDeletenice article and it help me a lot. but i need to use bootstrap in my sharepoint project.
ReplyDeletegclub online
goldenslot
สูตรบาคาร่า