What is the PRG Pattern ?
- PRG stands for "Post/Redirect/Get"
- Instead of returning an HTML page directly,
- The POST operation returns a redirection command (using the HTTP 303 response code (sometimes 302) together with the HTTP "Location" response header),
- Instructing the browser to load a different page using an HTTP GET request
- The result page can then safely be bookmarked or reloaded without unexpected side effects
How to Explain this by using an Example ?
- Here I'm going to use User Registration function as an example
- If the Registration attempt is Successful, the user should be redirected to his Home page
- Otherwise they should be redirected back to the Registration page
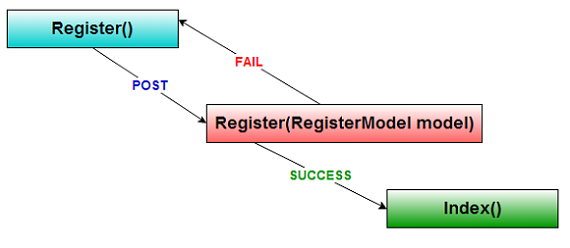
Image 1 : Shows Action Methods Interaction When do Registration

AccountController.cs
/// for displaying Register View
/// </summary>
[HttpGet]
[AllowAnonymous]
public ActionResult Register()
{
return View();
}
}
/// <summary>
/// for Registering the User
/// </summary>
[HttpPost]
[AllowAnonymous]
[ValidateAntiForgeryToken]
public ActionResult Register(RegisterModel model)
{
if (ModelState.IsValid)
{
//
Attempt to register the user
try
{
WebSecurity.CreateUserAndAccount(model.UserName,
model.Password);
WebSecurity.Login(model.UserName,
model.Password);
ViewBag.Message = "Successfully Registered!";
return View(model);//PRG has not been
Maintained
}
catch (MembershipCreateUserException e)
{
ModelState.AddModelError("",
ErrorCodeToString(e.StatusCode));
}
}
return View(model);
}
Image 3 : New user has been Created

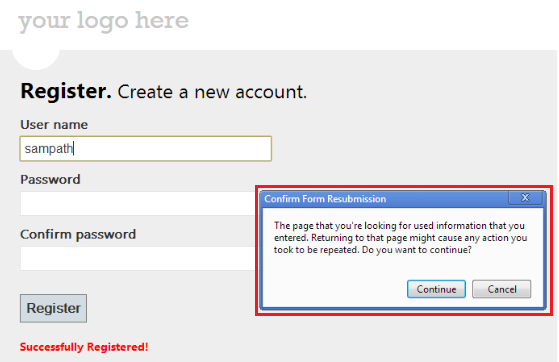
- At this point If you try to Refresh (F5) or Reload the Page,You'll see below mentioned kind of Security Alert Message Box
Image 4 : Register form with "Confirm Form Resubmission" Message Box

- After that If you try to press "Continue" Button, You'll see below mentioned Run time exception
- But for another situation this may be Data Duplication issue etc.
Image 5 : Run time Exception

How to Get Rid Of this Issue ?
- You have to maintain PRG Pattern with your Return type, After finishing the Successful Registration
- To properly perform PRG you must return a redirecting ViewResult from your Action
- Such as RedirectToAction, otherwise you'll get the dialog box pictured above (i.e. Image 4)
/// <summary>
/// for Registering the User
/// </summary>
[HttpPost]
[AllowAnonymous]
[ValidateAntiForgeryToken]
public ActionResult Register(RegisterModel model)
{
if (ModelState.IsValid)
{
// Attempt to register the user
try
{
WebSecurity.CreateUserAndAccount(model.UserName, model.Password);
WebSecurity.Login(model.UserName, model.Password);
return RedirectToAction("Index", "Home");//PRG has been
Maintained
}
catch (MembershipCreateUserException e)
{
ModelState.AddModelError("", ErrorCodeToString(e.StatusCode));
}
}
return View(model);
}
Image 6 : Home page

Conclusion
- You saw that, by implementing the PRG pattern, You could have nice clean urls that are bookmarkable
- Users of your web application also get a nice site that is traversable and aren't presented with confusing security dialog messages
- So as a Best Practice, You must always try to use PRG pattern with your Post Action methods
I hope this helps to You.Comments and feedback greatly appreciated.
If you feel it was a good article,Give me a +1.Thank You.
If you feel it was a good article,Give me a +1.Thank You.



thax
ReplyDeleteHi,
DeleteThanks for commenting.
keep visiting.
Very good! Congratulations!
ReplyDeleteHi Claudio,
DeleteYou're warmly welcome.
Keep in Touch.
Good job...
ReplyDeleteHi Blog,
DeleteThanks for your feedback.
Keep in Touch.
Good job! :)
ReplyDelete-Varun
Hi varun,
DeleteThanks, I’m glad you enjoyed it!
Very Good Job Sampath..
ReplyDeleteHi Lakmal,
DeleteYou're welcome.
Keep in Touch.
You didn't explain why we have to go for this PRG pattern. What is the benefit?
ReplyDeleteHi Vijay,
DeleteThanks for your feedback.
About your Question:
This whole article is about why we have to use PRG Pattern.
Any way in short I can say it likes this : If you want to avoid "Confirm Form Resubmission" kind of annoying popups (Image 4) are generating when you Refresh the page or reload the page, after posting the data you have to use PRG.
As I mentioned on my article, this kind of popups will lead towards the run time exceptions or data duplication issues according to your application.So for avoid such a scenarios you must use PRG Pattern with your MVC App.
I hope you got my point.If you need to clarify more Plz let me know.
Nice article. Thank You, Sampath
ReplyDelete-Saif Kassim-
Hi Saif,
DeleteYou're warmly welcome.
Keep in Touch.
thanks 4 ur handy tricks/solution
ReplyDelete-Vinay Arora-
Hi Vinay,
DeleteGlad to hear that it helped!
Keep in Touch.
Good artical Sampath
ReplyDeleteHi Dasun,
DeleteThanks, I’m glad you enjoyed it!
Really amazing! I like this post and information which you share with us.ASP.NET developers
ReplyDeleteHi Andrew,
DeleteThanks, I’m glad you found it useful!
Keep in Touch.
Nice article. Keep up the good work.!
ReplyDeleteHi Safeer,
DeleteThanks, I’m glad you enjoyed it!
Keep in Touch.
Hi, Nice description about how to Use PRG Pattern with ASP.net MVC.Thanks, its really helped me a lot
ReplyDelete-Aparna
Theosoft
Hi Aparna,
DeleteThanks.Glad to hear that it helped.
Keep in Touch.
Sampath,
ReplyDeleteIn your final example, just before your redirection to /home/index, you assign a value of "Successfully Registered!" to ViewBag.Message but this is redundant because the view will not register it.
Hi MikeB,
DeleteYes.You're right.I have corrected it.Thanks for your feedback. :)
rapidshare seems to be down. Can't download the code.
ReplyDelete